SpirtiMobile H5 使用手册
SpirtiMobile H5 是封装了Spirit的H5容器,赋予了Javascript操作打印设备的能力。 其API和桌面平台基本相同,方便程序移植, API详见spirit JS API
SpirtiMobile H5 适合快速开发小型应用,对要求较高的项目可以使用SpiritMobile Andorid SDK。
基本概念
本质上,SpirtiMobile H5 是一个HTML 5的壳,除了具备打印能力外,和PhoneGap等H5容器并没有差别: 同样需要一个Web服务器存放HTML5/JS/CSS编写的应用程序,同样是在移动端的Webview里面运行并显示页面。因此SpirtiMobile H5应用程序的开发模式和一般的H5容器完全相同。
同时,平台提供了APP管理功能: 你可以为H5应用程序指定一个ID, 设置HOME_URL指向你的web服务器。分发应用时,就可以使用APP_ID,而无需使用URL,简化了应用的分发。
为了方便测试,平台提供了两个测试APP: demo1,demo2, 安装SpiritMobile H5后可通过安装demo APP检查环境的正确性。demo APP的HOME_URL分别为:http://www.printspirit.cn/demo/mobile1, http://www.printspirit.cn/demo/mobile2, 可以使用任何工具查看源码,作为开发程序时的参考。


SpirtiMobile H5 APP创建步骤
- 使用H5/JS 开发应用程序。
- 创建H5 App,并设置HOME_URL指向开发好的应用程序,生成APP_ID和密码。
- 下载并安装SpiritH5 App。
- 运行SpiritH5,输入APP_ID和密码,即完成了应用程序的安装。
- 重复3-4步,可以安装任意数量的终端。
- 如有版本升级,修改、部署服务器程序,全部终端均自动升级。
使用H5/JS 开发应用程序
你可以按常规H5/JS程序方式开发你的应用程序,需要注意以下几点。
- 必须引入spirit-mobile.js,才能调用打印API。引用地址为:http://www.printspirit.cn/js/spirit-mobile.js,建议在你的服务器上拷贝一个副本。
- 记住程序入口的url, 创建APP时将使用该URL。
- 程序中可以跳转任意多个页面,但是打印页面的域名必须和创建APP(见下一步)中的HOME_URL的域名相同。
你的程序需要部署到你自己的服务器上,spirit本身不提供应用程序的安装空间。访问控制由你的程序自行控制,更加安全。
创建H5 App
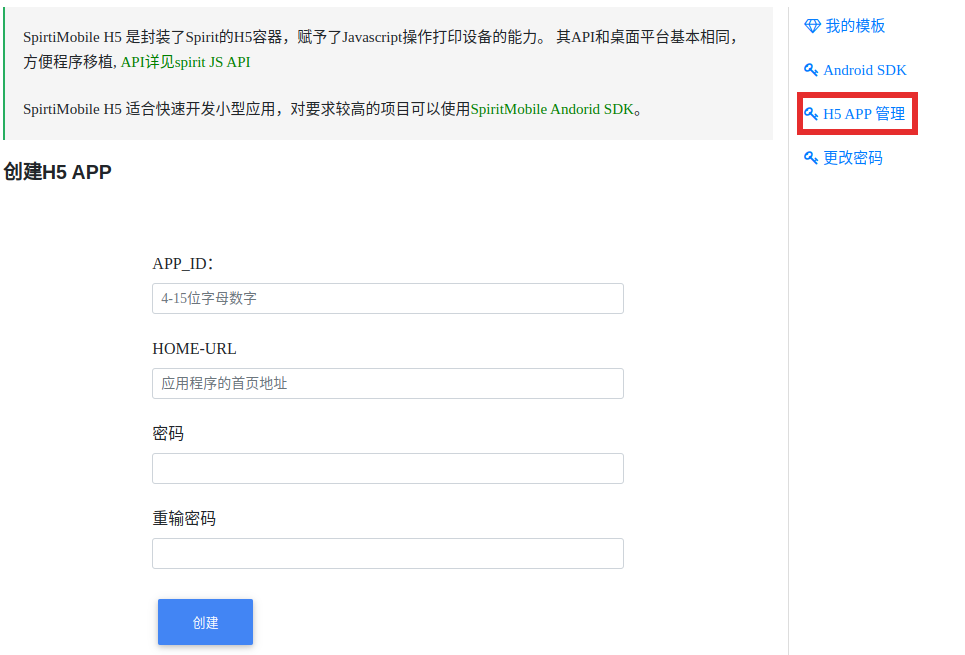
注册并登陆后点击H5 App 管理, 创建App。

创建H5 APP需要提供三项内容:
- APP_ID - 字母数字,任意设置,全局唯一不可重复。
- home_url - 指向你的应用程序的首页地址。
- 密码 - 在移动设备上安装APP时,需要输入的密码。
下载并设置SpiritH5 App
通过如下链接SpiritH5 App下载并安装SpiritH5。 首次运行SpiritH5时需要使用上一步骤获取的APPID和密码。
测试时,可以APPID可以输入demo1或demo2, 密码均为111111。
增加安装终端
新创建的APP,缺省包含一个终端安装许可,如需要安装更多的终端,请在H5 APP管理页面中,购买安装许可。